Es scheint etwas ganz Harmloses zu sein: Ein Bild wird in die Mediathek importiert und auf einer Seite / in einem Beitrag wird das Bild eingefügt und angezeigt.
Aber was passiert eigentlich bei diesen Schritten und wie genau?
Upload eines Bildes
Vorbereitung:
Klar, wie es sich gehört, wird das Bild vorerst mal vorbereitet auf sein Leben in WordPress:
1 – Die Dateigrösse soll dabei nicht grösser als 500-600kb sein
2 – Die Dimension in Pixel der grösseren Seite soll im Normalfall 2000px nicht überschreiten.
3 – die Fotodatei soll unbedingt einen sprechenden Namen haben,
z.B. Sonnenblume-4.jpeg (nicht IMG2055622.JPEG)
Diese Vorbereitungsarbeiten können mit verschiedensten Programmen durchgeführt werden, z.B. Photoshop, IrfanVieew, Vorschau (Mac), etc.
Bei Photos wird es normal-Fall bei einer komprimierten Jpeg-Datei enden.
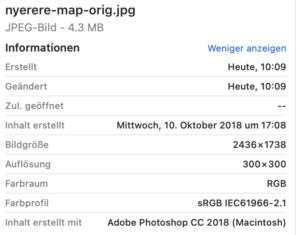
(es folgt ein bewusst ein viel zu grosses Bild für unsere Theoriestunde)

Hochladen:
Jetzt kann das Bild hochgeladen werden (Medien – Neu hinzufügen). In der Medien-Übersicht der Bilder erscheint das eben hochgeladene Bild nun als erstes und wir sehen seinen Namen, die Grösse, die Abmessung.

Alles einfach und ok.
Hochgeladen:
Was beim Hochladen / Upload aber wirklich passiert, oder passiert ist sehen wir erst, wenn wir uns „die Bescherung“ auf dem Fileserver (zum Beispiel mit dem FTP-Programm Filezilla) anschauen).

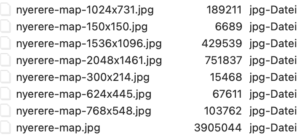
Aha: Das Bild wird nicht nur 1x hochgeladen, sondern grad 8x, in meinem Fall. Warum denn das und wer definiert, diese Abmessungen.
WordPress selber „verursacht“ die Bildgrössen:
150px quadratisch = thumbnail
max. 300px (breit oder hoch) = medium size
max. 1024px (breit oder hoch) = large size
ganze Grösse = fullsize, ACHTUNG: WordPress begrenzt die Grösse auf max. 2560px und speichert das Bild mit dem Namen mypicture-scaled.jpeg ab. Diese Begrenzung kann aber mittels PHP-Code (oder Bild-optimierung-Plugins) ausgeschaltet werden.
Und woher kommen die anderen Bildgrössen? Weiter Bildgrössen können von Plugins oder vom Theme (eingefügt durch den Theme-Entwickler) stammen.
Im obigen Fall werden also noch weitere Formate hinzugefügt:
max. 2048px (breit oder hoch) = no-name (2x large)
max. 1536px (breit oder hoch) = no-name (2x medium large)
max. 624px (breit oder hoch) = no name (vom Theme tweny twelve)
max. 768px (breit oder hoch) = medium large
Kompression…
Bei all diesen jpeg-Bildern versucht WordPress platzsparend umzugehen um komprimiert die Bilder nach bestem Wissen und Gewissen. Leider geht das manchmal auf Kosten der Qualität und auch der Bildgrösse, die sogar manchmal grösser wird.
Anzeige der Bilder
Aber warum so viele Bilder?
WordPress und die Browser arbeiten gut zusammen.
Browser: Du willst ein Bild anzeigen und ich sehe, welchen Platz ich auf dem Bildschirm dafür zur Verfügung habe. Warum lieferst Du mir den so riesige Bilder?
WordPress: Ich könnte Dir schon kleinere liefern, aber ich weiss ja nicht, welchen Platz du zur Verfügung hast.
Browser: Dann schick mir doch einfach eine Liste von den Bildern mit den Angaben dazu und ich wähle mir das passende aus.
WordPress (oder html im allgemeinen) können dies tun, indem sie bei dem Bildern ein sogenannte source-Set schicken, das sieht (als Beispiel) etwa so aus:
<img decoding="async" loading="lazy" width="1024" height="680"
src="https://woodesign.ch/reiseberichte/wp-content/uploads/2022/12/K1-Gabelracke-1024x680.jpg" alt="" class="wp-image-3616"
srcset="https://woodesign.ch/reiseberichte/wp-content/uploads/2022/12/K1-Gabelracke-1024x680.jpg 1024w,
https://woodesign.ch/reiseberichte/wp-content/uploads/2022/12/K1-Gabelracke-300x199.jpg 300w,
https://woodesign.ch/reiseberichte/wp-content/uploads/2022/12/K1-Gabelracke-768x510.jpg 768w,
https://woodesign.ch/reiseberichte/wp-content/uploads/2022/12/K1-Gabelracke-624x414.jpg 624w,
https://woodesign.ch/reiseberichte/wp-content/uploads/2022/12/K1-Gabelracke.jpg 1200w" sizes="(max-width: 1024px) 100vw, 1024px">
Keine Angst:
Als Redaktor eines Berichtes / einer Seite müssen wir um dies nicht kümmern. WordPress und das Theme kümmern sich u dies technische Aufbereitung der Daten für die Bilder.
Was haben wir davon?
Der Browser kann also immer da kleinst mögliche Bild laden und so die Lade-Zeiten optimieren.
Eingreifen?
Schon viele Köpfe haben sich Gedanken gemacht, wie der Qualitätsverlust der WordPress-Bild-Komprimierung vermieden werden könnte, aber auch wie der Speicherbedarf der Bilder optimiert werden könnte.
Als Resultat sind einige WordPress-Plugins entstanden, die sich genau dieser Thematik annehmen. Suchen unter „image optimzier“, etc.
Zusammenfassung
WordPress komprimiert Bilder beim Upload und speichert sie in verschiedenen Grössen ab, welche als Source-Set dem Browser zwecks optimiertem Laden zur Verfügung gestellt werden.




