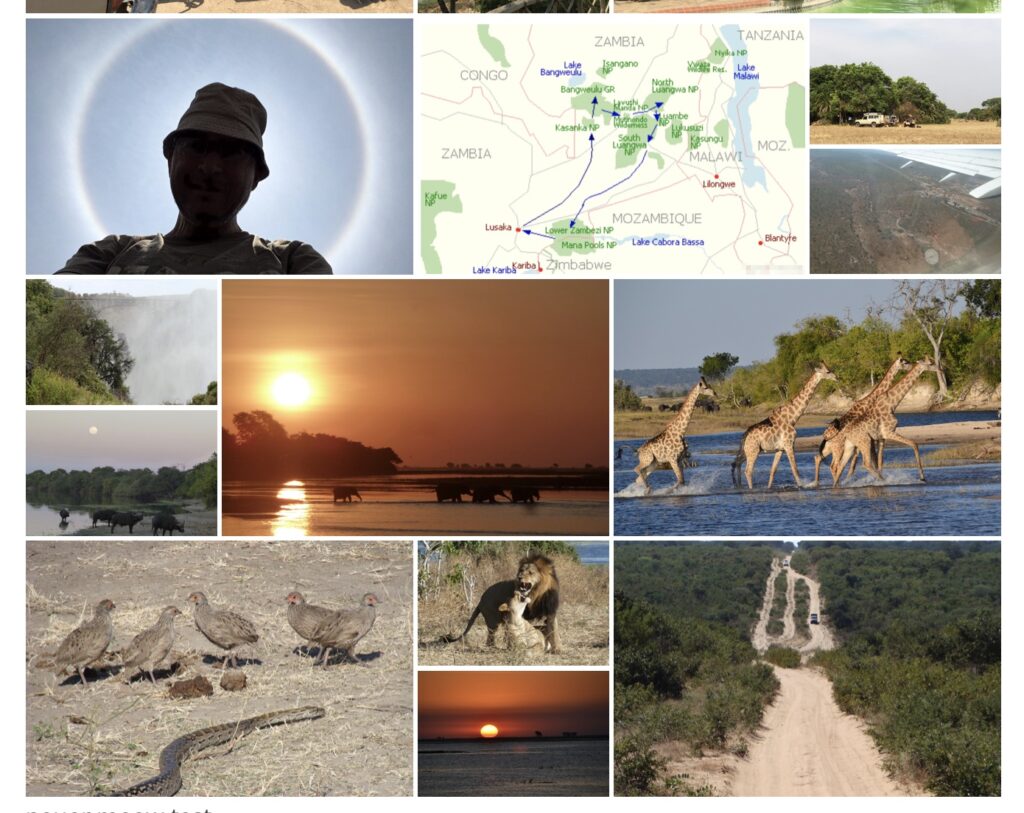
Ich verwende gerne das Plugin Meow Gallery. Es kann ein bisschen mehr als die Standard-Galerie von WordPress.

Als Lightbox-Plugin verwende ich schon lange das easy FancyBox-Plugin. Das passt.
Leider passt es seit der Version 5.x von Meow Gallery nicht mehr. Die Lightbox wird nicht mehr angezeigt. Meow und FancyBox wollen nicht mehr funktionieren zusammen
Lösung-1:
Verwenden des Meow-Lightbox-Plugins. Für mich nicht die Lösung, da das Erscheinungsbild sehr abweichend ist von demjenigen des Easy FancyBox Plugins.
Lösung-2:
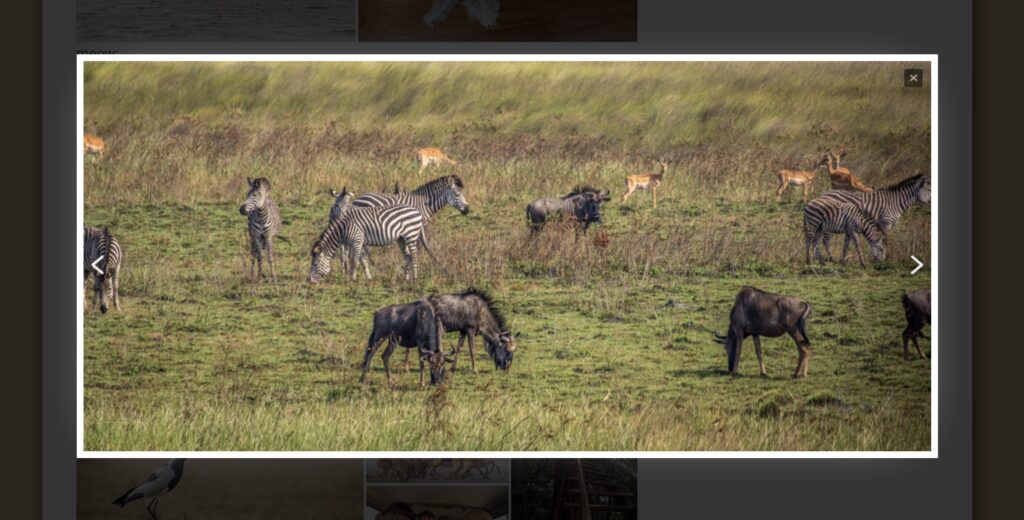
Verwenden des Simple Lightbox Plugins. Mit nur wenig CSS kann das Aussehen sehr ähnlich gemacht werden , wie es beim Vorgänger-Plugin Easy FancyBox war.

Um das Aussehen der Simple Lightbox zu style kann folgendes CSS verwendet (und falls gewünscht angepasst) werden:
.slb_container {
padding: 8px !important;
border-radius: 0px !important; }
.slb_data_content {
display: none}
#slb_viewer_wrap .slb_theme_slb_default .slb_content .slb_prev .slb_template_tag,
#slb_viewer_wrap .slb_theme_slb_default .slb_content .slb_next .slb_template_tag {
opacity: 1 !important}
#slb_viewer_wrap .slb_theme_slb_default .slb_controls .slb_slideshow .slb_template_tag {
display: none !important}




