Ich verwende gerne das Plugin Meow Gallery. Es kann ein bisschen mehr als die Standard-Galerie von WordPress.

Als Lightbox-Plugin verwende ich schon lange das easy FancyBox-Plugin. Das passt.
WeiterlesenIch verwende gerne das Plugin Meow Gallery. Es kann ein bisschen mehr als die Standard-Galerie von WordPress.

Als Lightbox-Plugin verwende ich schon lange das easy FancyBox-Plugin. Das passt.
WeiterlesenBeim Dokumentieren von Code (CSS, HTML, Javascirpt, …) einfach den <code>-Tag benutzen, dann sieht es so aus:
WeiterlesenMit diesem Plugin kann das Navigations-Menu beim Scrollen am oberen Rand fixiert werden. Auch diese Webseite nutzt dieses Plugin.

Seit Dezember 2022 stellt woodesign auf den Kundenseiten das eMail-Encoding um auf das Plugin Email Encoder – Protect Email Addresses von Ironikus.
Es hat gegenüber dem Plugin von Till Krüss den Vorteil, dass es die ganze Seite untersucht, nicht nur gewisse Bereiche. Es verwendet eine andere Technik, bei der die Mail per Script ausgelöst wird.
Ein leichtgewichtiges Plugin (von Till Krüss), dass zum Schutz gegen das Abgreifen durch Robots E-Mail-Adressen in dezimale und hexadezimale Einheiten zerlegt.
Neu verwendet woodesign das Plugin Email Encoder – Protect Email Addresses von Ironikus –> mehr dazu
WeiterlesenAuch unter „Akkordion“ bekannt ist es manchmal schön, wenn ein Text zu einem Titel ein-und ausgeblendet werden kann. (Toggle, Akkordion)
WeiterlesenDie folgenden zwei Plugins werden sehr oft auf Webseiten angewendet, und dies auch gleichzeitig.
Cookie Notice & Compliance for GDPR / CCPA
Popup Maker – Popup for opt-ins, lead gen, & more
Leider konkurrieren sich die zwei Plugins in gewissen Situationen; nämlich dann, wenn sie beide aufgrund ihrer Cookie-Situation gleichzeitig ausgeführt werden.
WeiterlesenBei der Anwendung des Gutenberg-Editors seit WP 5 zeigt sich immer wieder, dass die Block-Struktur sehr schlecht sichtbar ist. Wo andere Blockeditoren (Divi, Elementor, etc.) farbige Rahmen um die Blöcke stellen, um die Verschachtelung sichtbar zu machen, tappt man beim Gutenberg im Dunkeln. Beim Anklicken eines Blocks erscheint zwar ganz unten eine „Situations-Info“; oder man lässt sich die Struktur mittels der Schaltfläche Block-Navigation (oben links) einblenden.
Aber so ganz befriedigend ist das nicht.
WeiterlesenWenn es mal ein paar andere Schriften sein sollen: Easy Google Fonts Weiterlesen
Für die Darstellung von Inhalten in verschiedenen Tabs gibt es diverse Plugins.
Mit dem Plugin „Tabby Responsive Tabs“ von cubcolour kann folgendes Resultat ganz einfach erzeugt werden.
Tomaten-Mozzarella-Salat
Steinpilz-Risotto
Tiramisu
Ein bisschen CSS-Anpassen für Farben ging auch recht einfach.
Natürlich gibt es noch viele andere Tab-Plugins.
Der Umzug einer WP-Seite zu einem anderen Provider sollte doch nicht so eine Sache sein… Es gibt schon aber einige kleine Hürden, die zu nehmen sind. Nicht umsonst gibt es Plugins, die einem (fast) alles abnehmen. So zum Beispiel Duplicator.
Hat man die zwei Plugins Meta Slider und Easy Fancy Box im Einsatz muss für das korrekte Funktionieren dieses Integrations-Plugin installiert werden.
Mit diesem Plugin wird ermöglicht, PHP-Code in ein widget einzufügen, zb:
<?php $id = 14;
$p = get_page($id);
echo apply_filters('the_content', $p->post_content); ?>
In diesem Fall wird der Inhalt der Seite „Veranstaltung“ (ID 14) im Widget angezeigt.
ABER ACHTUNG: Das Widget funktioniert seit Frühling 2020 nicht mehr!
ALTERNATIVE:
In functions.php folgenden Code einfügen:
add_filter('widget_text', 'gibmirphp', 99);
function gibmirphp($text) {
if (strpos($text, '<' . '?') !== false) {
ob_start();
eval('?' . '>' . $text);
$text = ob_get_contents();
ob_end_clean();
}
return $text;
}
Danach kann PHP-Code auch in einem einem gewöhnlichen Text-Widget eingegeben werden.
Zu sehen auf ladante.ch
Für Backups von neu erstellten Seiten: UpdraftPlus – Backup/Restore
Anzeige von Veranstaltungen – kommende und vergangene – kann mit Plugin Very Simple Event List relativ einfach realisiert werden.
Beispiel:

Die unten beschriebenen Plugins sind veraltet uns sollen nicht mehr benützt werden.
Eine Alternative (nicht getestet durch woodesign) könnte sein:
Möchte man steuern, dass ein widget nur bei einer bestimmten Seite angezeigt wird, oder grad das Gegenteil: Bei bestimmten Seiten nicht…
WeiterlesenOft möchte man Bilder im Inhalt relativ klein anzeigen, aber eine grössere Anzeige in der Hinterhand haben.
Mit diesem Plugin geht das fast von alleine.
clicken Sie mal auf das folgende Bild:

Aber ACHTUNG: Damit dieses Plugin gemeinsam mit Meta Slder funktioniert muss noch ein „Integrations-Plugin“ installiert werden: Meta Slider Lightbox
Mit diesem Plugin kann einfach die Belegung (zum Beispiel einer Ferienwohnung) angezeigt werden.

Die Administration der Belegung erfolgt im Backend.
update 03/2020:
Das unten beschriebene Plugin generiert einen Link im header.php, welcher etwa so aussieht:
<link rel="stylesheet" id="font-awesome-css"
href="https://use.fontawesome.com/releases/v5.12.0/css/all.css?wpfas=true"
type="text/css" media="all" />
das heisst, dass jeder Besucher der Webseite seinen Besuch auf der jeweiligen Website dem fontawesome-Server bekannt gibt. Dies sollte eigentlich vermieden werden (oder zumindest im Impressum/Datenschutzrichtlinien) bekannt gegeben werden.)
WeiterlesenFür automatisch ablaufende Dia-Shows benutze ich gerne das Plugin Meta Slider.
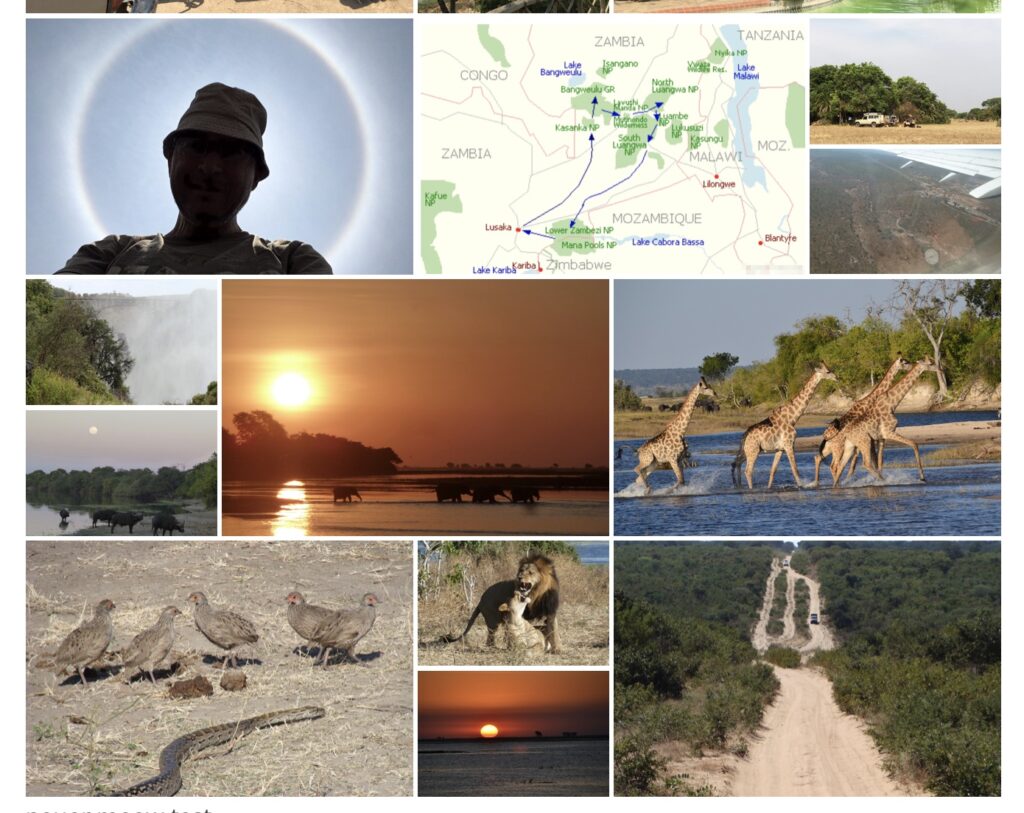
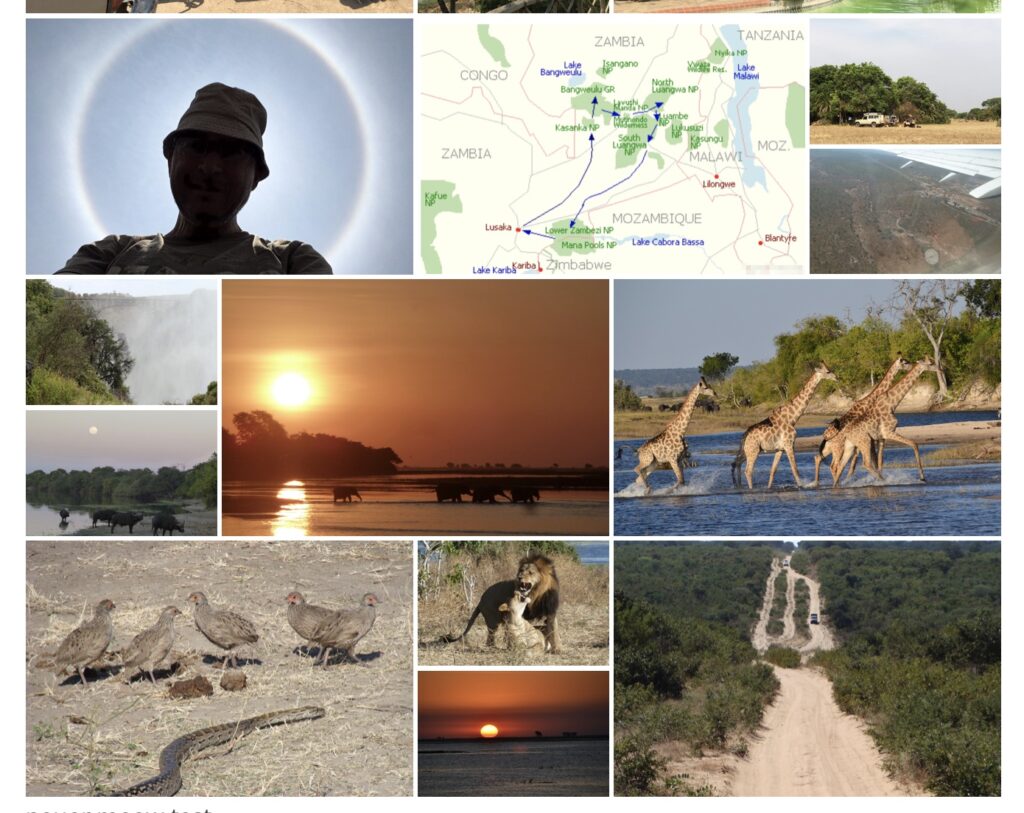
zum Beispiel: „kunterbunte Top-10 aus Hofdere, der Schweiz und ein wenig Afrika“
ACHTUNG: Wenn auch Plugin easy fancy box im Einsatz ist, braucht es zudem noch das Plugin Meta Slider Lightbox