Der Gutenberg Block-Editor ist eine feine Sache und hat sich inzwischen fein etabliert in WordPress.
Für Gelegenheitsbenutzer (ich meine die Benützung im Backend) ist die Anwendung aber oftmals ein wenig schwierig, da die Blöcke oftmals schwierig zu erkennen sind. Selbst ein Klicken auf eine Stelle der Seite gibt oft nicht klar Auskunft über die Begrenzung des Blockes.
Ja – ESC-Taste – , aber der Gelegenheitsbenutzer findet das nicht so toll!
Um die Sichtbarkeit der Blöcke zu verbessern braucht es nur wenig…
Mit unterstehenden Anweisung kann ziemlich einfach erreicht werden, dass
- der Block bei Hover durch einen feinen Hintergrund sichtbar wird
- dass der aktive (also angeklickte) Block einen blauen Rahmen erhält.
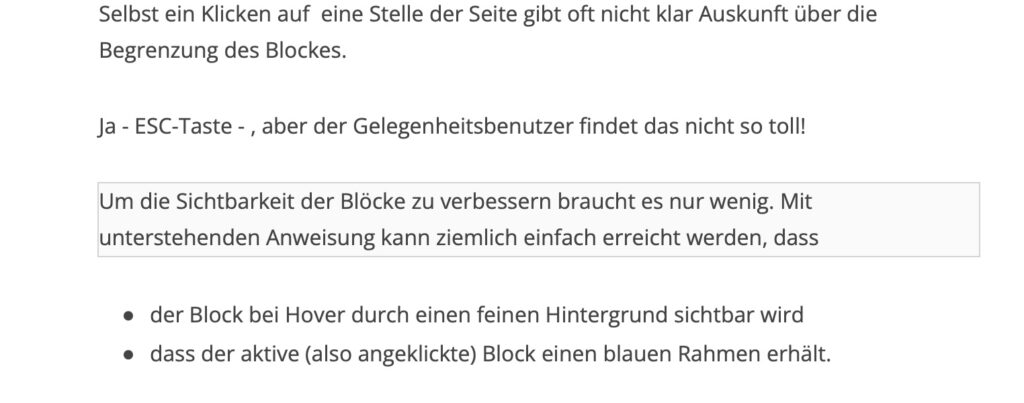
Das sieht dann beim Hovern z.B. so aus:

Folgendes ist vorzukehren (ich gehe davon aus, dass mit Child-Theme gearbeitet wird) – wie immer ohne Gewähr:
In functions.php:
/* backend-editor-Styling -> damit es im Backend ein wenig ähnlich aussieht, wie im Forntend */
add_editor_style( '../publication_child/editor-styles.css' );
function legit_block_editor_styles() {
wp_enqueue_style('legit-editor-styles', get_theme_file_uri( '/editor-styles.css' ), false, '1.0', 'all' );
}
add_action( 'enqueue_block_editor_assets', 'legit_block_editor_styles' );
Die Datei editor-styles.css (darf auch anders heissen, muss dann aber in der functions.php angepasst werden) enthält das Styling, das natürlich auch anpassbar ist:
/* editor-styles.css */
/* Blöcke bei hover dezent anzeigen, bei focus kräftiger */
.editor-styles-wrapper .wp-block-table td,
.editor-styles-wrapper .wp-block-table th {border: 1px solid #d3d3d3}
.editor-styles-wrapper .wp-block {border: 1px solid white}
.editor-styles-wrapper .wp-block:hover {border: 1px solid #d3d3d3; background-color: rgba(240, 240, 240, 0.31)}
.editor-styles-wrapper .wp-block:focus {border: 1px solid #0073aa; background-color: white}
Und das ist schon alles. Schon einigen Kunden hat das das Leben sehr vereinfacht.




