Auf Referenzen-Seiten von Webdesignern ist oftmals die Darstellung der Screenshots von Webseiten zu sehen, und zwar so, dass die Webseite in ein Gerät (Device) verpackt ist. Oder auch grad in mehrere. Diese werden oft mockups genannt.
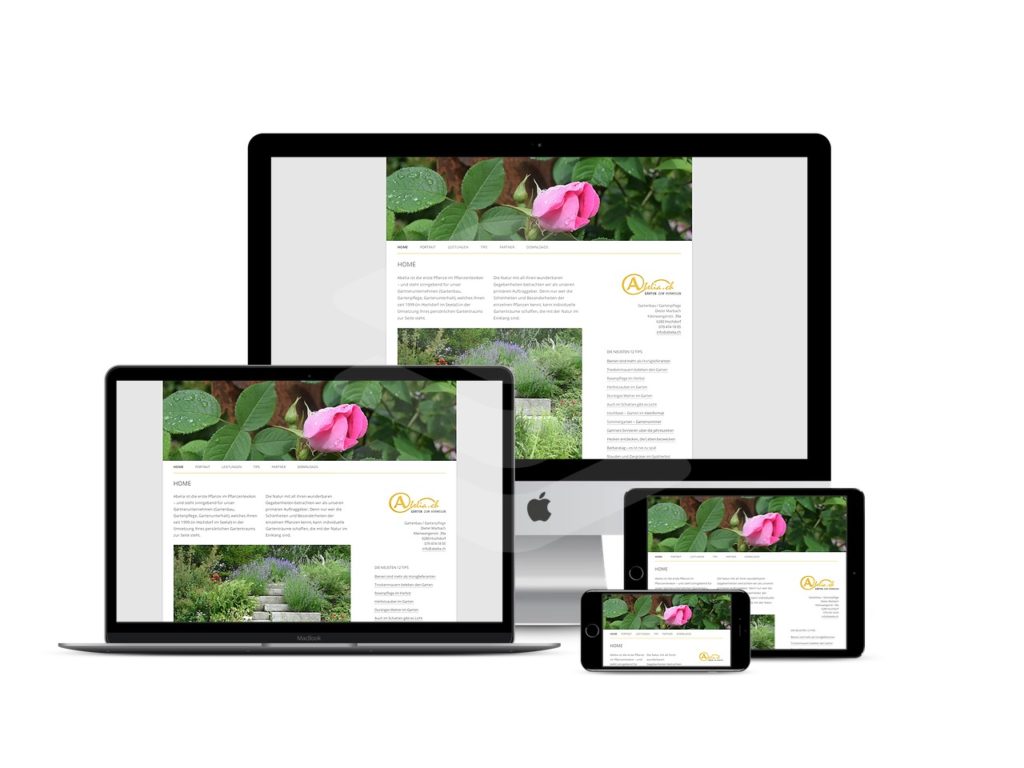
zum Beispiel so:

abelia.ch
Wie macht man das?
Ich selber benutze „smart mockups“. Das ist eine Webseite, auf der man den mockup-design auswählt und pro Device die url eingibt und sich das Bild (siehe zum Beispiel oben) generieren lässt. Am Schluss kann der Gesamt-Mockup downloaded und für die eigene Webseite verwendet werden.
(Gratisversion leider nur 7 Tage gültig)
Es gibt unzählige Webseiten, welche viele Infos zu solchen Mockup-Generatoren liefern. Ich will keine weitere dazu fügen, aber…. Gerne nenne ich ein paar Begriffe, nach denen im www gesucht werden kann:
responsive, device, mockup, generator
Ein paar Produkt-Kandidaten und meine Beurteilung dazu:
| Produkt | Bemerkung |
| placit | free-Version macht nicht so schöne BIlder, pro Version finde ich zu teuer. |
| Magic Mockups (free) | keine multi-Device möglich |
| Am I responsive (free) | Bildqualität nicht so schön, Screenshot des Resultates muss selber gemacht werden. Produkt aus 2013 |
| The responsinator | nur für mobile Devices, keine Multi-Devices |
| smart mockups | meine Wahl: man muss sich zwar registrieren und die free Version bietet nur einen Teil der Mockup-Deevices an. Funktioniert aber bestens, leider nur 7-Tage-Trial |
und nun: Viel Spass beim mockupen!




